Back in the days when I was not a writer I created my own site where people could come to ask questions and others would answer it, yes it was like Quora. But, one mistake and I lost the whole site along with the traffic I was generating.
The mistake that I made was I didn’t test my website. It’s UX and everything looked amazing, but I ignored checking the features and functions. Wish I could go back in time, but I can’t right? However, it’s not too late for you. Did you know daily, over 252,00 web pages are created daily? But only some of them manage to rank and work.
An important step after creating a website is to test it properly, and if you don’t know how to do it, you don’t have to worry because I’m going to tell you where to start testing a new site. So if you don’t want to lose your hard work, keep reading. Also, learn about the Role of Website Developer Experts by reading this article.
The Importance of Website Testing
Website analysis is essential for a smooth launch. Imagine clicking through a site only to find that half the buttons don’t work, forms won’t submit, or the design looks messy on a mobile phone. That’s a quick way to lose users and potential customers.
Thorough testing helps you catch these issues early. It ensures your site functions correctly across all devices and browsers. It also protects your reputation and improves the user experience.
The goal is to prevent any surprises after launch that could negatively impact your site’s performance or credibility.
Common Mistakes in Website Testing
Let’s face it, website checkups can be tedious. That’s why many people rush through it or skip these steps. Unfortunately, that can lead to some common, avoidable mistakes.
One common mistake is focusing too much on desktop testing and neglecting mobile users. We live in a mobile-first world, and if your site doesn’t function well on smartphones, you’re likely to lose a large chunk of visitors. Another pitfall is skipping browser compatibility tests.
Not everyone uses the same browser, some people rely on Firefox, Safari, Chrome, or Opera and your site needs to perform well across the board. Security testing is also frequently overlooked. Many people assume their site is safe without running thorough checks for vulnerabilities.
This can leave you exposed to data breaches or attacks, putting both your business and your users at risk. Given how easy it is to miss these critical steps, it might be worth handing over the auditing to professionals who can catch issues that you might overlook.
If you’re interested in ensuring every detail in website testing is covered, read the offer to learn how expert website QA testers can help you launch with confidence.
Check Functional Testing

Functional testing is all about making sure your website does what it’s supposed to do. This step ensures that your site’s features work correctly and that the user experience is seamless.
User Interface (UI) Testing
UI development focuses on the interactive elements of your website. Are the buttons clickable? Do forms submit correctly? Does the layout stay consistent as users navigate from page to page? These might sound like minor details, but they can make or break the user experience.
Go through your site’s interface, page by page. Check the navigation menus, verify the functionality of forms, and make sure interactive elements behave as expected.
Don’t forget to test the layout on various devices, particularly mobile. A responsive design that works smoothly on different screen sizes is essential for today’s users.
Cross-Browser Testing
Even though Chrome dominates the browser market, you can’t assume all your visitors will be using it. People still use Firefox, Safari, Edge, and various mobile browsers.
Each browser renders web pages differently, so cross-browser testing is a must. This way, you can catch and fix any inconsistencies, ensuring a smooth experience no matter which browser your visitors prefer.
Security Testing is a must
Security is a top priority for any website, whether you’re handling sensitive user data or not. A data breach can have devastating consequences, so it’s important to identify and fix vulnerabilities before they become a problem.
Vulnerability Testing
Vulnerability testing helps you find any weak points in your site’s security. From outdated software to unsecured passwords, there are numerous ways a site can be vulnerable to attacks.
By running vulnerability tests, you can ensure that your website is secure before it goes live. It’s better to address these issues early than to deal with the aftermath of a cyberattack.
User Data Protection
If your site collects any kind of user data whether through sign-ups, contact forms, or payment portals, you need to protect it. Data breaches can result in legal troubles, lost customers, and damage to your brand’s reputation.
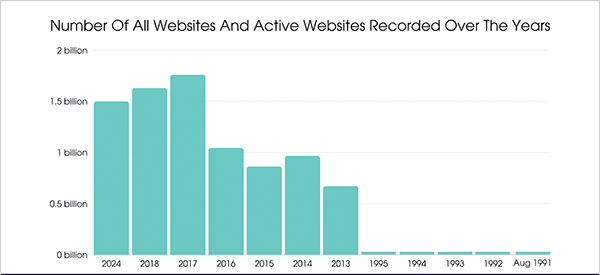
Take a look at the graph below that shows how many active sites are there on the web.

Make sure that all user data is encrypted both in transit and at rest. Test how your site handles personal information and ensure secure storage methods are in place. Whether you’re dealing with email addresses or more sensitive data like credit card information, security should always be top of mind.

Usability Testing
Even if your site functions perfectly, a poor user experience can drive people away. The usability test focuses on how easy it is for visitors to navigate and interact with your pages.
Testing Navigation Flow
The navigation flow of your website is crucial to keeping your visitors engaged. If your site is confusing or difficult to use, visitors will leave without taking any action. Testing the navigation involves clicking through your web browser as if you were a first-time visitor.
Can you easily find what you’re looking for? Do all the menus, buttons, and links work as expected? Gathering feedback from real users can be invaluable during this process. You might think your navigation makes perfect sense, but fresh eyes can point out areas where people get stuck or confused.
Testing on Different Devices
With the growing importance of mobile browsing, your site needs to work flawlessly on all devices. Testing how your online presence looks and functions on phones and tablets is essential to ensuring a smooth experience for mobile users.
Check for things like touch navigation, zoom functionality, and font readability. The goal is to provide a user-friendly experience that feels just as intuitive on a small screen as it does on a desktop.
DID YOU KNOW?
The first ever page on the internet was created in 1990 by Tim Berners-Lee!
Don’t Forget Accessibility Testing
Web accessibility ensures that your site can be used by everyone, including people with disabilities. When testing for accessibility, it’s important to consider users with visual impairments. Check things like contrast ratios, font sizes, and the ability to navigate using a screen reader.
Many individuals with disabilities rely on keyboard navigation instead of a mouse. Make sure your site can be fully navigated using only a keyboard. This includes the ability to access menus, forms, and buttons through keyboard shortcuts.
Conclusion
Website analysis may seem daunting, but it’s a critical part of ensuring your site’s success. By focusing on key areas like functionality, security, usability, and accessibility, you can catch issues early and prevent problems down the line. Remember, testing is not a one-and-done deal.
Even after your page goes live, regular testing can help maintain performance and user satisfaction. So take the time to test thoroughly, or better yet, consider handing over the task to professionals. If you’re ready to ensure your site launches without a hitch, read the offer to see how expert testers can help you launch with confidence.